Web入门
Web入门
Web是什么?
Ans:web其实是一个万维网的概念,它是一个基于http协议,通过浏览器访问网页的一种形式。web是一个由许多网页组成的系统,网页资源是由一个全局”统一资源标识符”(URL)标识的,这些资源通过支持http(超文本传输协议)的浏览器进行HTTP请求获取。简单来说,web就是用网页浏览器浏览网页。
HTTP协议/URL是什么?
Ans:HTTP协议是超文本传输协议,可以传输比文字更多的内容。
URL:http://www.xjqz.top:8080/test/index.php?test=1#name
http://www.xjqz.top:8080/test/index.php
1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在”HTTP”后面的“//”为分隔符
2.域名部分:该URL的域名部分为“www.xjqz.top”。一个URL中,也可以使用IP地址作为域名使用
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/test/”
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.php”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
6.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“test=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
7.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
HTTP请求是什么?
Ans:
GET 请求指定的页面信息,并返回实体主体。
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。GET和POST请求的区别
GET请求:
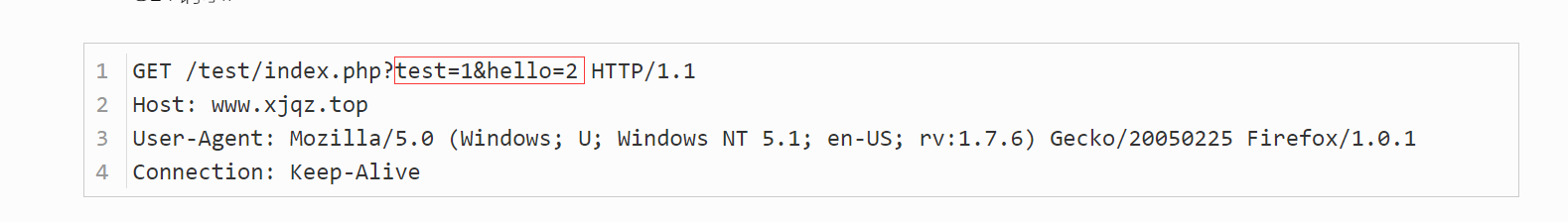
GET /test/index.php?test=1&hello=2 HTTP/1.1
Host: www.xjqz.top
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) Gecko/20050225 Firefox/1.0.1
Connection: Keep-AlivePOST请求
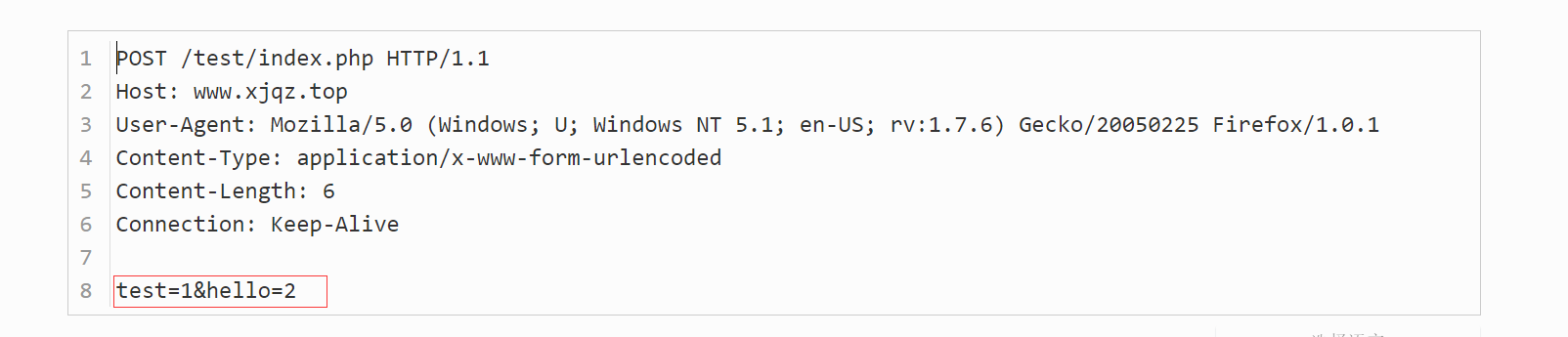
POST /test/index.php HTTP/1.1
Host: www.xjqz.top
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 6
Connection: Keep-Alive
test=1&hello=21、GET提交,请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接;例 如:index.php?test=1&hello=2。

POST提交:把提交的数据放置在是HTTP包的包体中:

因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
2、安全性
POST的安全性要比GET的安全性高。比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了。
Web安全推荐软件及工具:
Firefox
FoxyProxy(浏览器插件)
Burpsuite
Burpsuite:
Burp Suite 是用于攻击web 应用程序的集成平台,包含了许多工具。Burp Suite为这些工具设计了许多接口,以加快攻击应用程序的过程。所有工具都共享一个请求,并能处理对应的HTTP 消息、持久性、认证、代理、日志、警报。
Proxy——是一个拦截HTTP/S的代理服务器,作为一个在浏览器和目标应用程序之间的中间人,允许你拦截,查看,修改在两个方向上的原始数据流。
Intruder——是一个定制的高度可配置的工具,对web应用程序进行自动化攻击,如:枚举标识符,收集有用的数据,以及使用fuzzing 技术探测常规漏洞。
Repeater——是一个靠手动操作来补发单独的HTTP 请求,并分析应用程序响应的工具。
Decoder——是一个进行手动执行或对应用程序数据者智能解码编码的工具。
burpsuite入门的难点是:功能繁多,参数复杂,但是一旦掌握它的使用方法,在日常工作中肯定会如如虎添翼。
下载及安装教程:
https://blog.csdn.net/LUOBIKUN/article/details/87457545
Web — Mar 5, 2022
Search
Made with ❤ and at Earth.